출력
1. document.getElementById().innerHTML
<body>
<p id="test"></p>
<script>
//id로 html요소(elem) 접근
let elem = document.getElementById("test");
// elem의 innerHTML 속성을 통해 내용 적용
elem.innerHTML = "10" + 1;
</script>
</body>

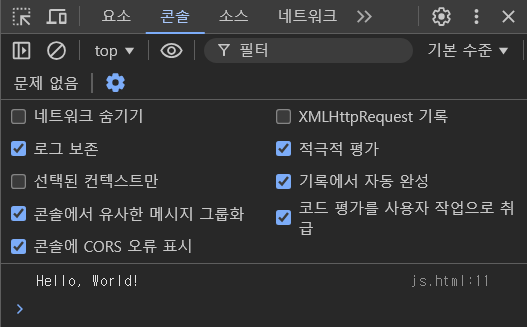
2. console.log()
<body>
<script type="text/javascript">
console.log("Hello, World!");
</script>
</body>
F12 - 개발자도구 - 콘솔에서만 확인이 가능하다

3. document.write()
document.write("Hello, World!<br>");
document.write("Hello, World!");

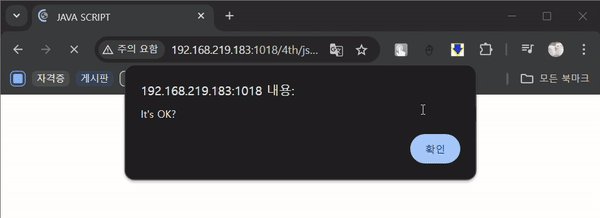
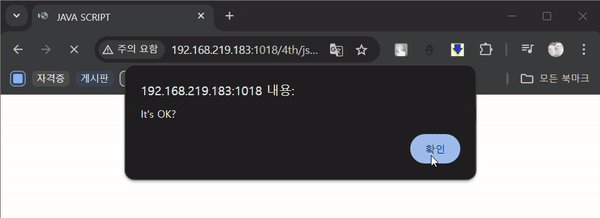
4. alert()
주로 화면에 경고창을 띄울 때 사용한다. 다른 코드들 보다 가장 먼저 실행한다.
document.write("Hello, 911<br>");
document.write("Hello, 119");
alert("It's OK?");

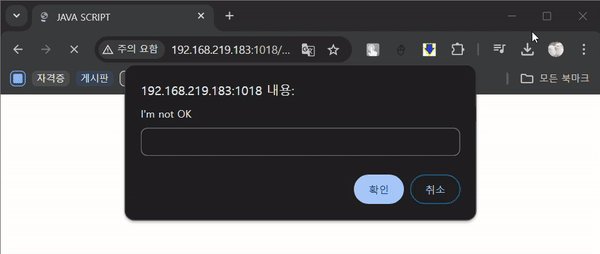
5. prompt()
사용자가 텍스트를 입력할 수 있도록 안내하는 선택적 메세지를 갖고 있는 대화 상자를 띄운다. 다른 코드들 보다 가장 먼저 실행한다.
document.write("Hello<br>");
document.write("Hi");
prompt("I'm not OK");

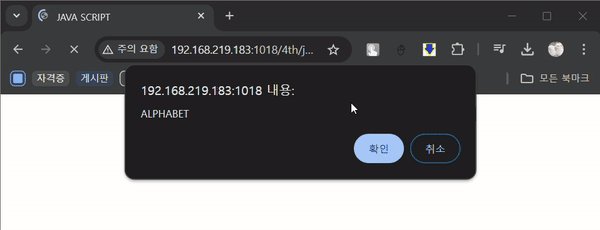
6. confirm()
확인과 취소 두 버튼을 가지며 메시지를 지정할 수 있는 모달 대화 상자를 띄운다. 다른 코드들 보다 가장 먼저 실행한다.
document.write("ABC<br>");
document.write("DEF");
confirm("ALPHABET");

Comments